안녕하세요 BusyBE3입니다.
크로스플랫폼에서 요즘 핫한 이슈를 몰고 다니는 Flutter를 이용한 채팅 어플리케이션을 만들어보고자 합니다
최종적으로 구현할 기능은 다음과 같습니다
1. 기본적인 채팅방 만들기
- 텍스트 기반으로 메시지를 전달하는 채팅방 만들기
- 향후 이미지등을 전송할 수 있도록 채팅 포맷 정하기
- 채팅을 보냈을 시 알람 보내기
- 읽음 / 안읽음 표기
- 채팅방 나가기
2. 채팅방 목록 구현하기
- 카카오톡에서 처럼 새 메시지가 올 경우 채팅방 목록을 제일 위로 표기하기
- 안 읽은 메시지 개수 표기하기
- 내가 추가하지 않은 (상대방이 나를 초대한 채팅방) 채팅방을 바로 출력하기
개발 환경
□ Mac OS 12.4
□ Flutter 3.0.0
□ iOS 15.4 이상
□ Android 21 이상
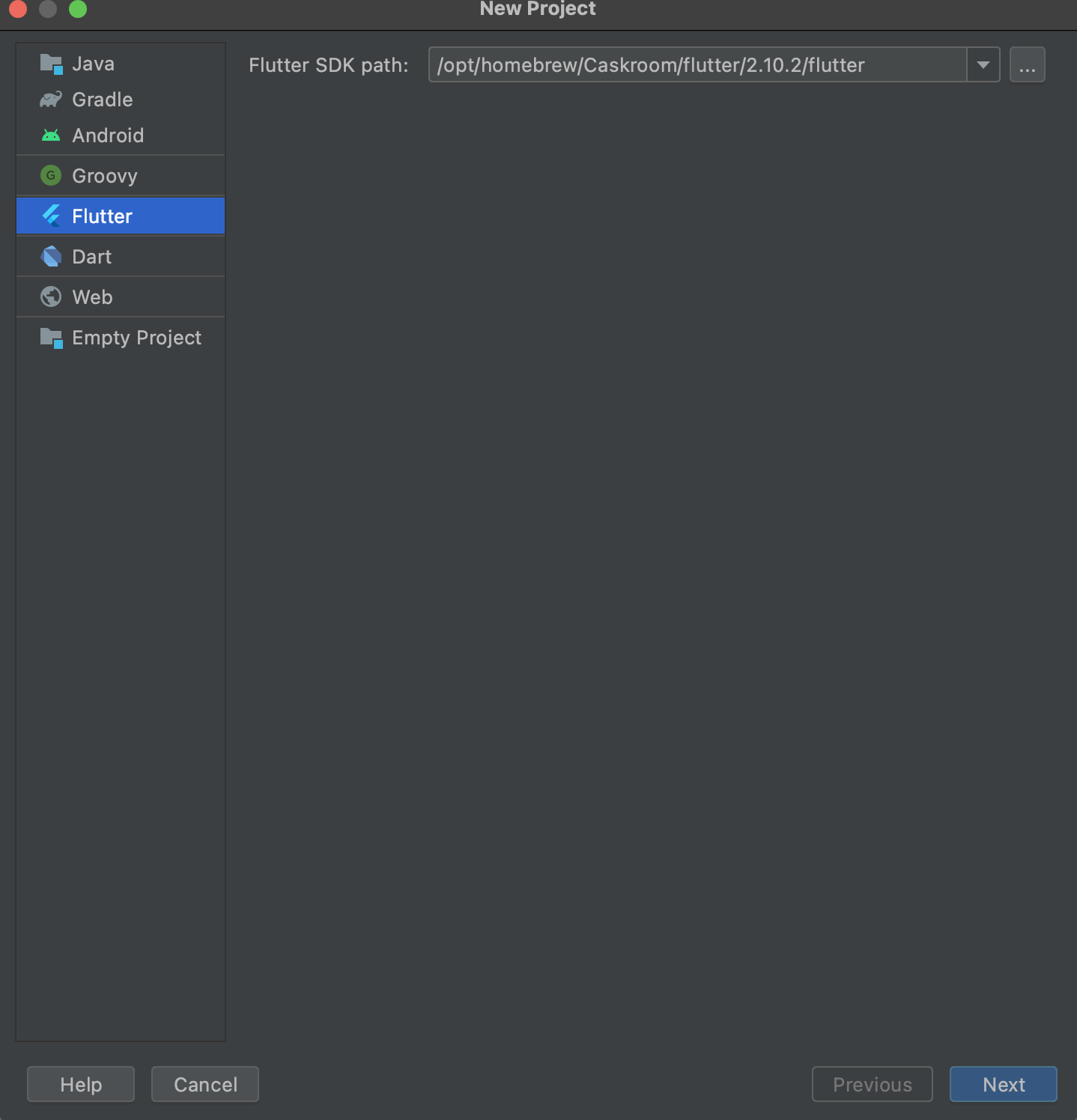
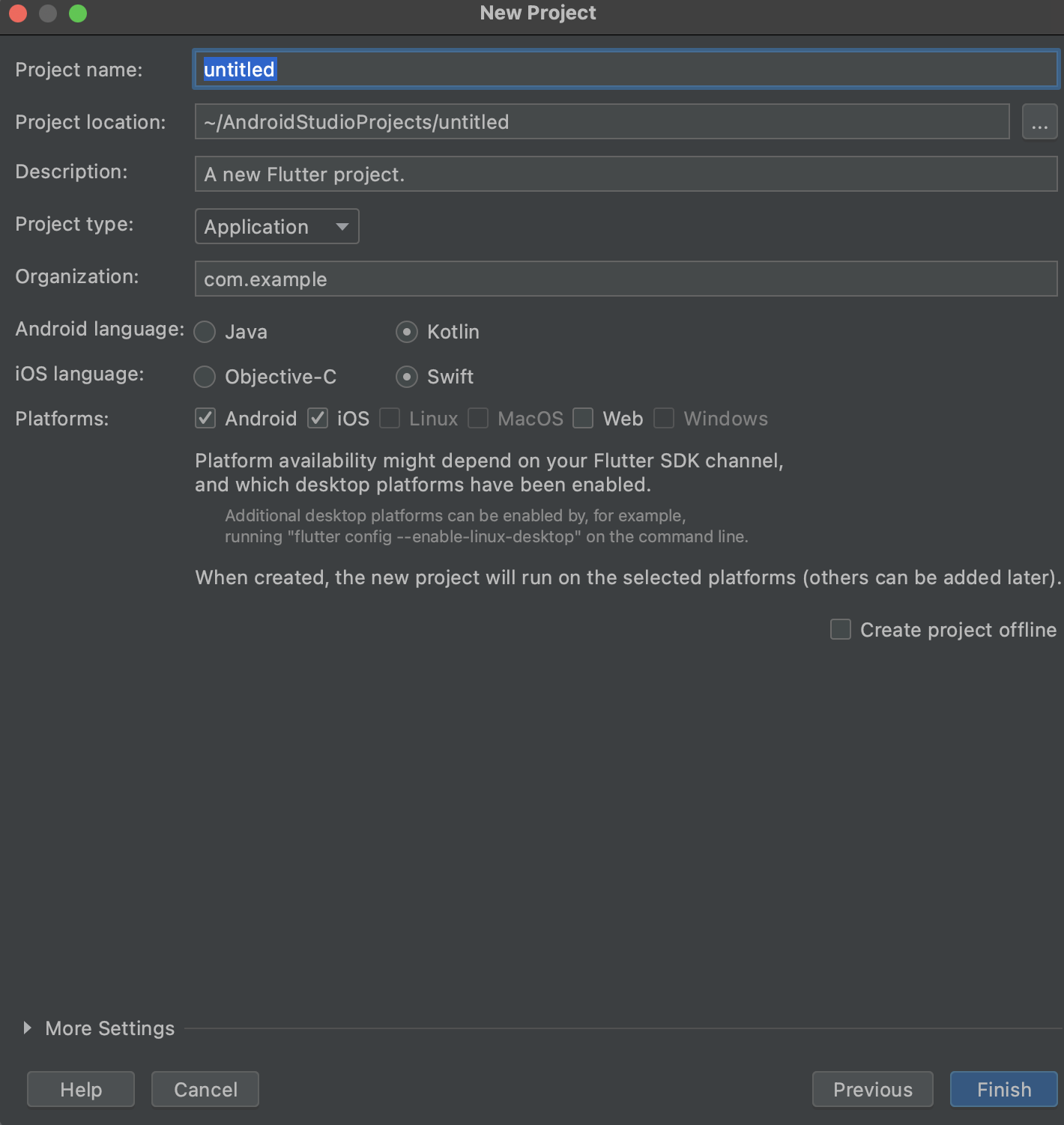
1. 안드로이드 스튜디오를 이용해서 Flutter 프로젝트를 생성하도록 하겠습니다
- 안드로이드 스튜디오에 플러터 플러그인을 추가하는 건 인터넷 글에 많으니 생략할게요



2. 필요한 Module을 설치합니다.
1) 파이어베이스 로그인 모듈
https://pub.dev/packages/firebase_auth
firebase_auth | Flutter Package
Flutter plugin for Firebase Auth, enabling Android and iOS authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter.
pub.dev
2) 파이어베이스 리얼타임 데이터베이스
https://pub.dev/packages/firebase_database
firebase_database | Flutter Package
Flutter plugin for Firebase Database, a cloud-hosted NoSQL database with realtime data syncing across Android and iOS clients, and offline access.
pub.dev
이번 글은 여기까지 적도록 하겠습니다.
다음 글에서 바로 로그인 기능과 기본적인 채팅방 UI를 구성해볼게요
Git 저장소
https://github.com/kbs0093/BusyBE3-Chat
GitHub - kbs0093/BusyBE3-Chat: Flutter를 이용한 Chat 어플리케이션입니다
Flutter를 이용한 Chat 어플리케이션입니다. Contribute to kbs0093/BusyBE3-Chat development by creating an account on GitHub.
github.com
'Flutter' 카테고리의 다른 글
| [Flutter] MultipartFile 전송 에러 - (HttpException: Content size below specified contentLength) (0) | 2023.02.17 |
|---|
