지난시간 저희는 카카오 아이디를 이용하여 API 를 사용하기 위한 설정을 마무리 했습니다.
눈여겨 보신 분들은 눈치를 채셨겠지만 카카오 API 설정문서는 React Native에 대한 설명문서를 제공하지 않고
단지 자바스크립트에 대한 문서와 SDK만을 제공하고 있는데요. React Native가 JS 파일로 작동하지만 이러한 방식으로
는 어플리케이션에 카카오 API를 사용할 수 없습니다.

따라서 이번 시간에는 추가적인 npm 모듈을 사용하는 방법 그 중에서도 npm 모듈 설치 후 링크 이외에 설정이 필요한 모듈에 대해서 설명하려고 합니다.
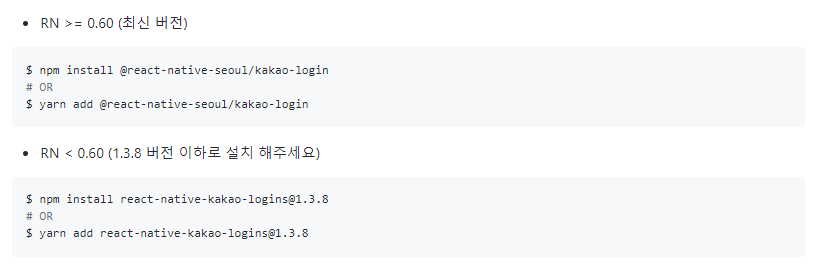
React native 가 0.60 버전으로 업데이트되면서 과거 manually linking 하는 과정은 모두 필요 없어졌습니다.

하지만 이런 수동 과정이 없어졌다고 해서 npm install <모듈 이름> 만 입력한다고 작동하는 모듈만 존재하는 것은
아닙니다.
이번시간에는 감사하게도 오픈 프로젝트로 제공되는 @react-native-seoul/kakao-login 모듈을 이용하여 포스트를 진행하도록 하겠습니다
링크 : https://github.com/react-native-seoul/react-native-kakao-login
react-native-seoul/react-native-kakao-login
react-native native module for Kakao sign in. Contribute to react-native-seoul/react-native-kakao-login development by creating an account on GitHub.
github.com
기본적으로 제가 설명드릴 모든 내용은 위 사이트를 기반으로 합니다.
1) react-native 프로젝트 시작하기
아무리 모듈을 사용한다고 해도 자신만의 프로젝트가 있어야 조립을 시작할 수 있는법입니다.
임의의 디렉토리를 생성합니다 (eg. c:\work)
윈도우 powershell을 실행합니다. (자신이 생성한 디렉토리에서 실행한다)

이 때 다른 문제들을 방지하기 위해 관리자 권한으로 powershell을 실행시킵니다.
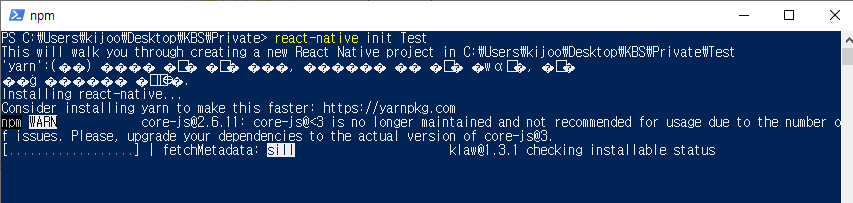
명령어를 입력합니다.
react-native init <프로젝트 이름>

명령어를 입력하고 나면 자동으로 React native 프로젝트가 생성됩니다.
이후 생성된 디렉토리를 확인하실 수 있을겁니다.
2) Test 하기
모든 프로그래밍의 기본은 디버깅입니다. 어느 코드가 문제가 되었는지 파악하기 위해서는 디버깅을 자주 해줘야
그 시점을 파악하기 용이합니다. 1번과정이 제대로 이루어졌는지 확인하기 위하여 생성한 디렉토리 내에서
powershell을 실행합니다. (cd 명령어를 통해 이동하시면 됩니다)
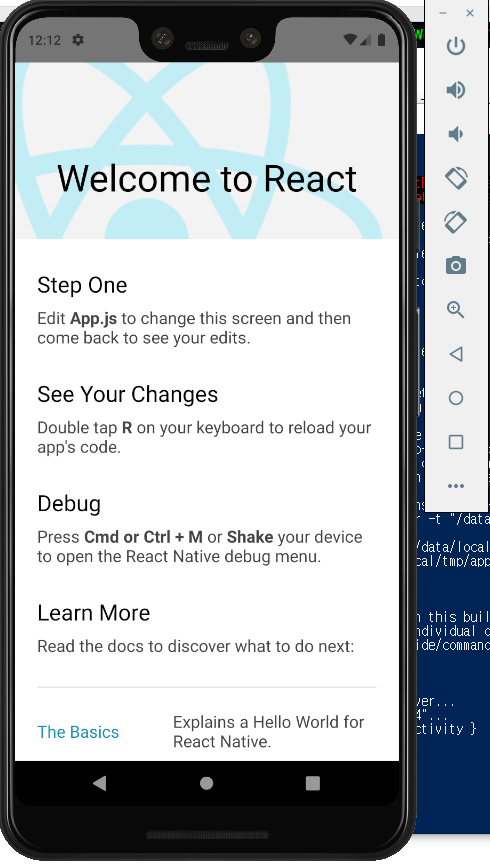
명령어를 입력합니다.
react-native run-android
지난시간 포스트를 따라오신 분들은 이후 가상머신(안드로이드)가 실행되는 것을 확인 하실수 있습니다.
(일정 시간이 소요됩니다)

여기까지 실행되었다면 성공하신겁니다.
다음 포스트에서 이어서 설명하도록 하겠습니다
'React Native > React Native 강좌' 카테고리의 다른 글
| React Native 강좌 - 4강 카카오 로그인 실습하기 (2) (0) | 2020.04.08 |
|---|---|
| React Native 강좌 - 외전 남의 프로젝트 실행해 보기 (0) | 2020.03.30 |
| React Native 강좌 - 2강 카카오 API 설정하기 (0) | 2020.01.30 |
| React Native 강좌 - 1강 실행환경 조성하기 (0) | 2020.01.20 |
| React Native 강좌 - 시작하기 (0) | 2020.01.20 |


