초보분들이라면 먼저 다른 프로젝트를 실행해보는것도 좋은 방법입니다.
제가 만들다 만 습작같은 것을 소개해보겠습니다.
Typescript를 사용했고 Kitten UI와 React Navigation을 사용했습니다.
Git 저장소 주소를 올려드립니다.
https://github.com/rhqjatjr0093/ScreenGolf-Owner-
rhqjatjr0093/ScreenGolf-Owner-
스크린 골프 앱 . Contribute to rhqjatjr0093/ScreenGolf-Owner- development by creating an account on GitHub.
github.com
git 이용법은 다들 아시리라고 생각하고 넘어가겠습니다.
먼저 한글이 포함되지 않은 경로에 파일을 다운로드 혹은 clone 합니다

node module이 제대로 설치되지 않은 상태이기 때문에 먼저 모듈을 설치해야 합니다.
위 경로에서 파일 - Windows Powershell 열기 - 관리자모드로 Windows Powershell 열기를 선택합니다

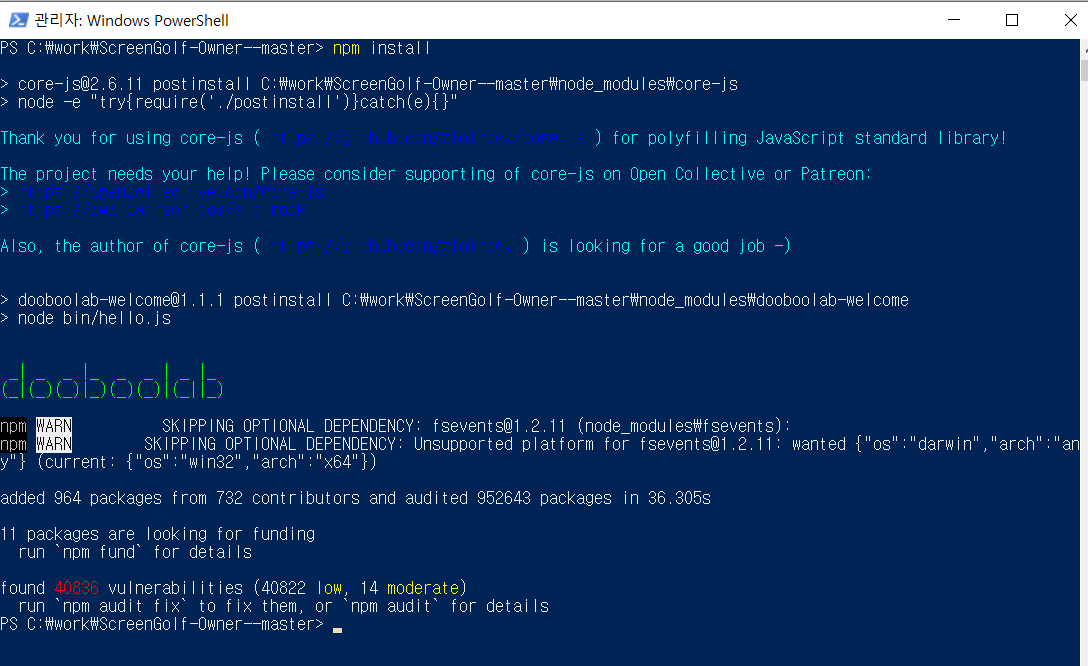
이제 명령어를 입력해주시면 됩니다 (npm을 이용합니다)
npm install
이후 명령어를 입력합니다.
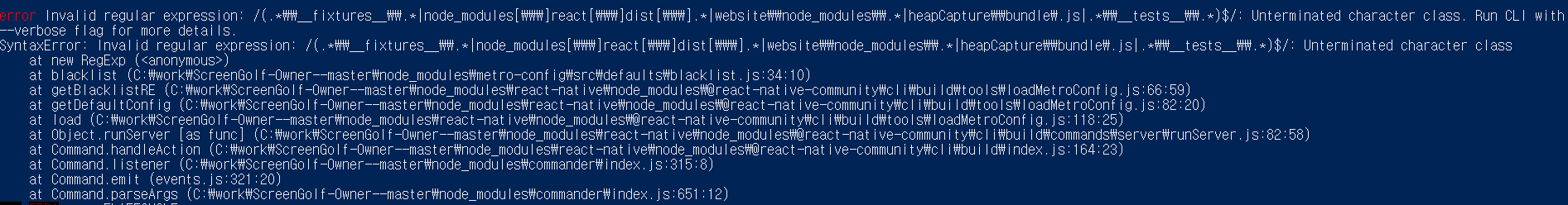
npm run start

오류가 발생하는것을 확인하실수 있습니다. (일반적인 다른 프로젝트에선 발생하지 않습니다)
다음의 경로로 이동합니다.
node_modules\metro-config\src\defaults
blacklist.js 파일을 다음과 같이 수정하시면 됩니다.

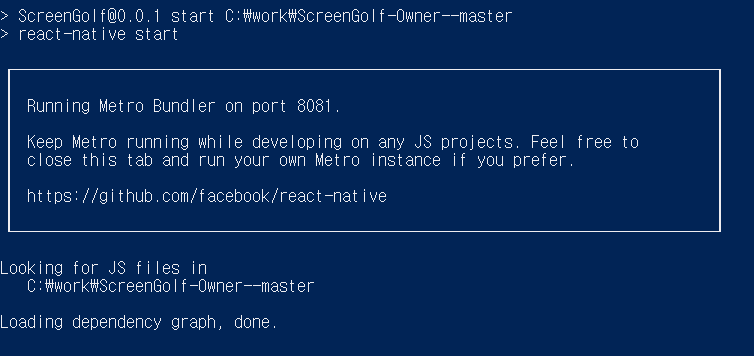
이후 다시 명령어를 입력합니다.
npm run start

다음 화면이 출력되면 거의 다 오신것입니다.
react-native는 다음과 같은 우선순위로 앱이 적재됩니다.
1. 연결되어 있다면 연결된 스마트폰
2. 가상 머신 (이 경우는 android)
자동으로 인식하기 때문에 둘중 어느것을 사용하셔도 상관없습니다.
다른 powershell을 같은 경로에서 open 합니다.
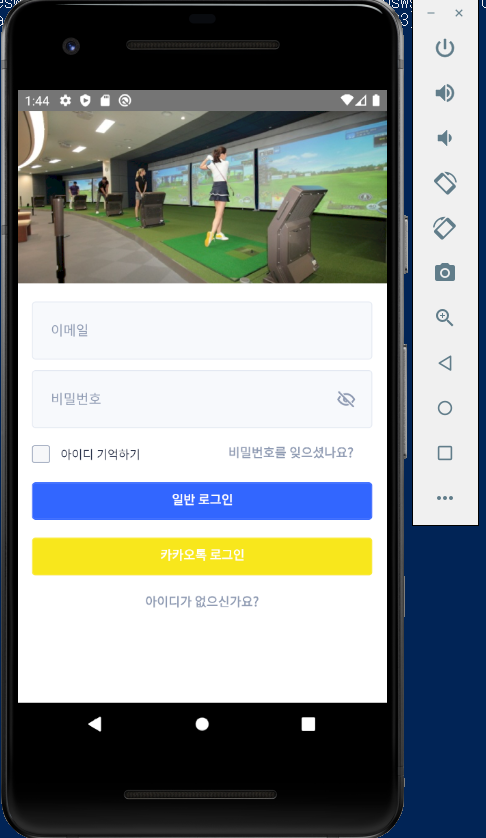
npm run android
다음 명령어를 입력하면 (저의 경우에는 가상머신을 사용합니다)
안드로이드 에뮬레이터가 열리며 앱이 작동하는 모습을 확인할 수 있습니다.

다른 프로젝트도 마찬가지의 과정을 통해 진행됩니다. 다양한 Sample 앱을 실행해보면서 React-native앱을 공부해보세요. 감사합니다.
'React Native > React Native 강좌' 카테고리의 다른 글
| React Native 강좌 - 5강 카카오 로그인 실습하기 (3) (0) | 2020.04.08 |
|---|---|
| React Native 강좌 - 4강 카카오 로그인 실습하기 (2) (0) | 2020.04.08 |
| React Native 강좌 - 3강 카카오 로그인 실습하기 (1) (0) | 2020.02.27 |
| React Native 강좌 - 2강 카카오 API 설정하기 (0) | 2020.01.30 |
| React Native 강좌 - 1강 실행환경 조성하기 (0) | 2020.01.20 |

